ネットの記事をみながら構成していくなかで、ハマったこと
Route53
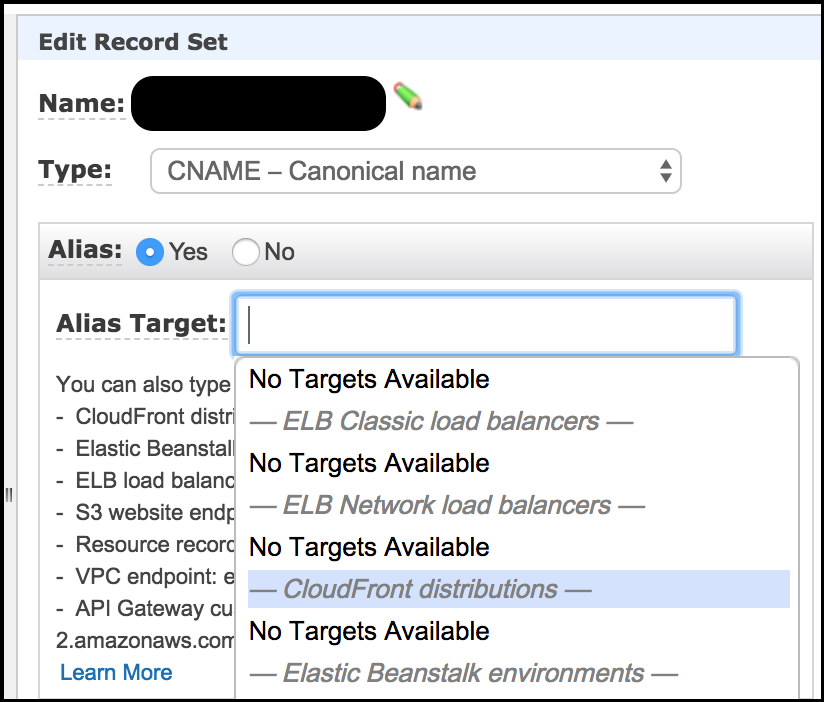
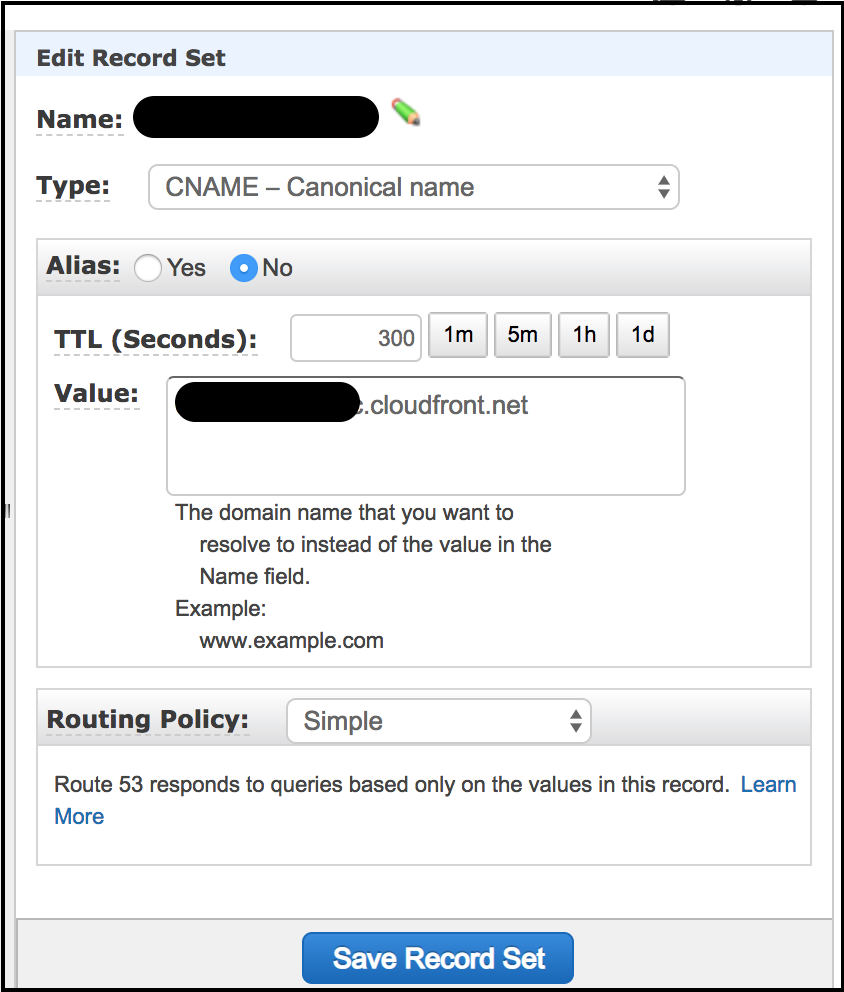
CloudFront の設定が終わって、Route53 で、登録したドメインの CNAME に、CloudFront のドメイン名を登録するときAlias を選択しても、Target の候補に CroudFront が出てこない。

Alias は 「No」 を選択して、Value に CloudFront のドメイン名を入力しよう。

ACM
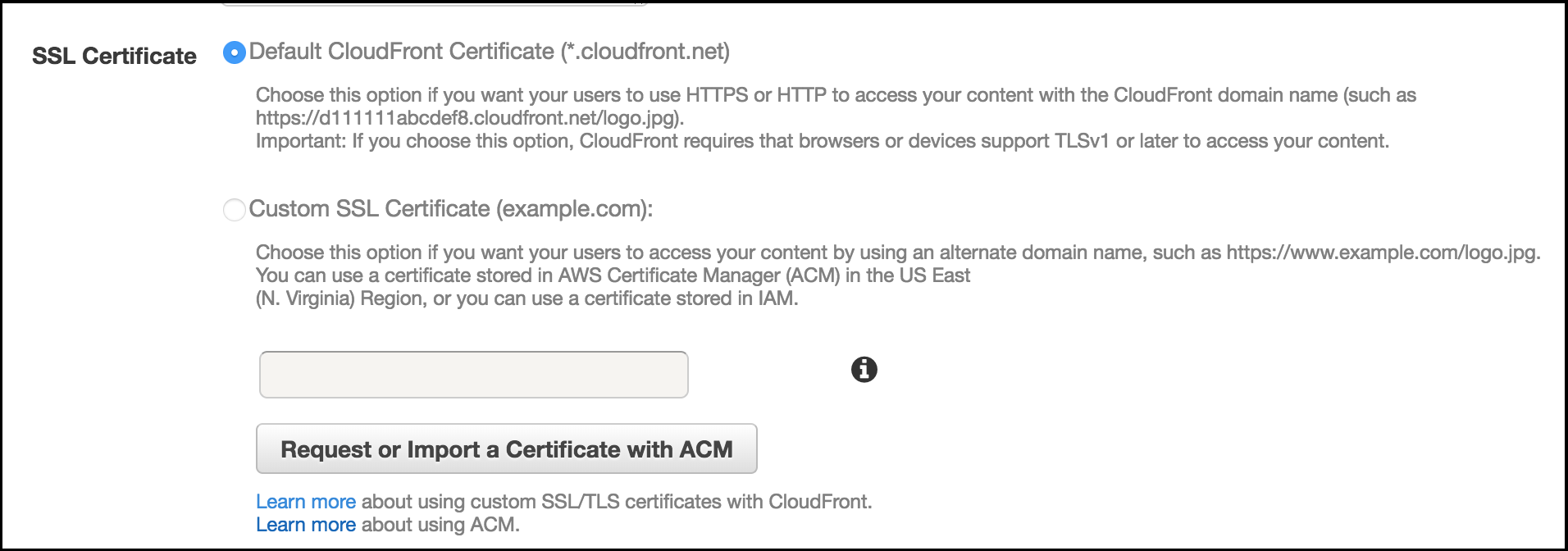
証明書をとるときは、リージョンを「バージニア北部」にしよう。
そうしないと、CloudFront の画面で取得した証明書を選択できない。
CloudFront
「バージニア北部」で証明書を取得しても CloudFront の画面で設定できない。

解決方法1:
待つ。
ACM で証明書を取得しても、すぐには CloudFront の画面で選択ができない。
私は 1,2 日待ったら選択できるようになりました。
解決方法2:
手動でアップロードする。
私は試してないですが、手動でアップロードすることですぐに反映されるみたいです。
https://dev.classmethod.jp/cloud/aws/amazon-cloudfront-certificate-aws-cli/
CloudFront 経由で S3 にアクセスしたら、ファイル一覧の XML が表示される。
解決方法:
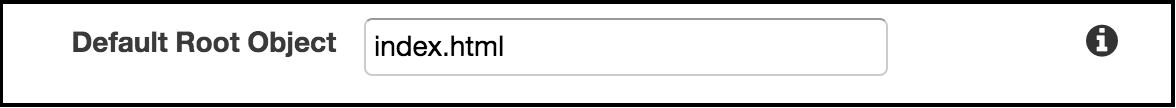
CloudFront の設定画面で、「Default Root Object」を設定しましょう。
例えば、index.html など。

取得したドメインで、CloudFront 経由でアクセスすると AccessDeny になる。
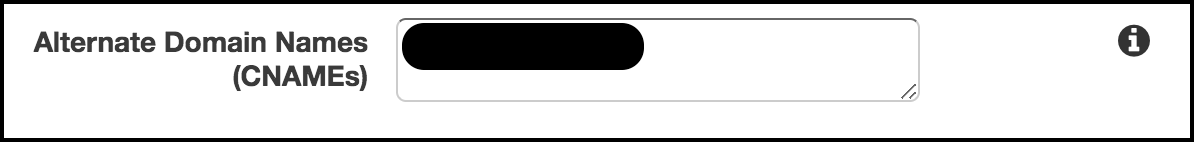
CloudFront の 「Alternate Domain Names (CNAMEs)」に、
アクセスしたいドメインの値を設定しましょう。

CloudFront 経由で AccessDeny になる。
S3 バケットポリシーで、オブジェクトとバケット全体を、パブリック公開設定にしましょう。
もろもろ設定したけど、やっぱりダメだ。
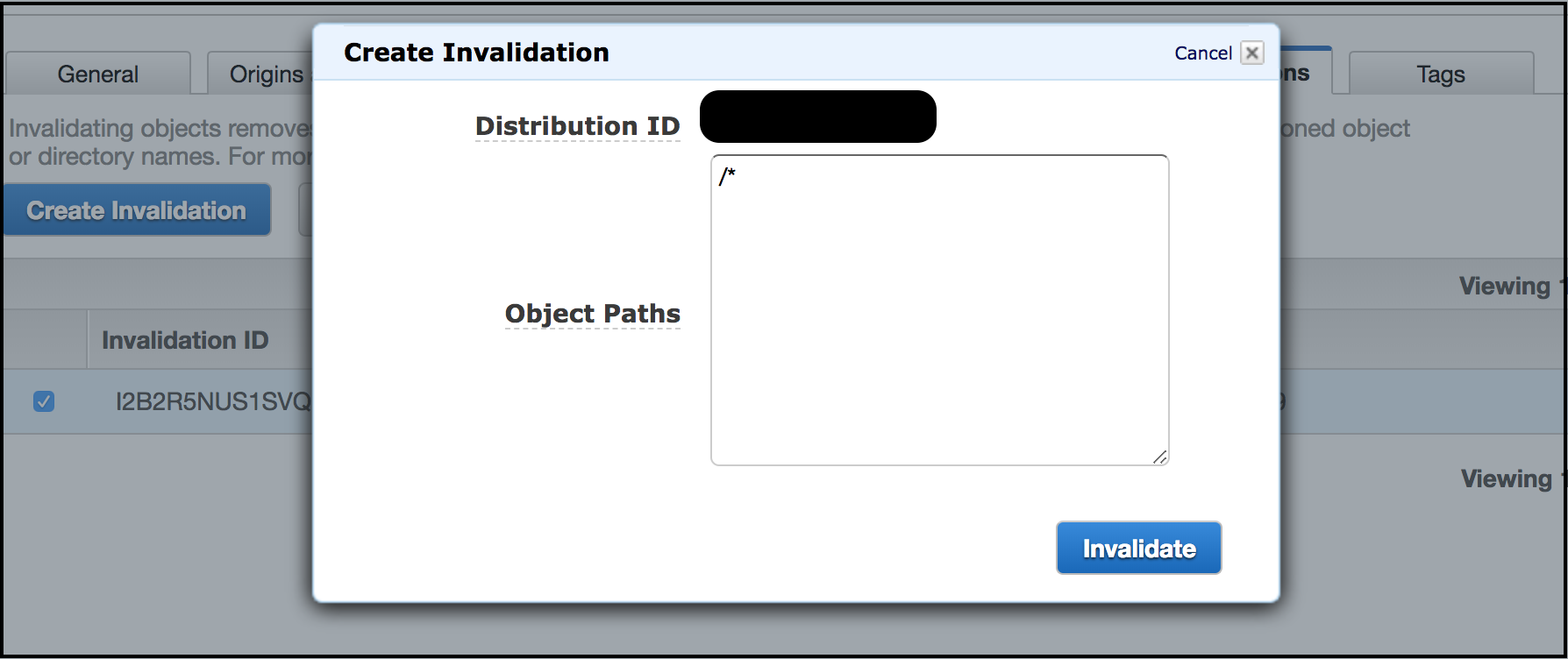
CloudFront でキャッシュが残っている可能性があります。
CloudFront の Invalidations で “/*” を設定して、全てのキャッシュを削除してみましょう。

S3
static website hosting の url にはアクセスできるが、CloudFront 経由でアクセスできない。
バケットと、オブジェクトがパブリック公開になっていない可能性があります。
バケットポリシーを公開設定にして、各オブジェクトを公開設定にしましょう。
オブジェクトが大量にある場合は、 aws cli を用いてコマンドでサイドアップロードするのが手っ取り早いです。
aws s3 sync . s3://my-bucket/path –acl public-read
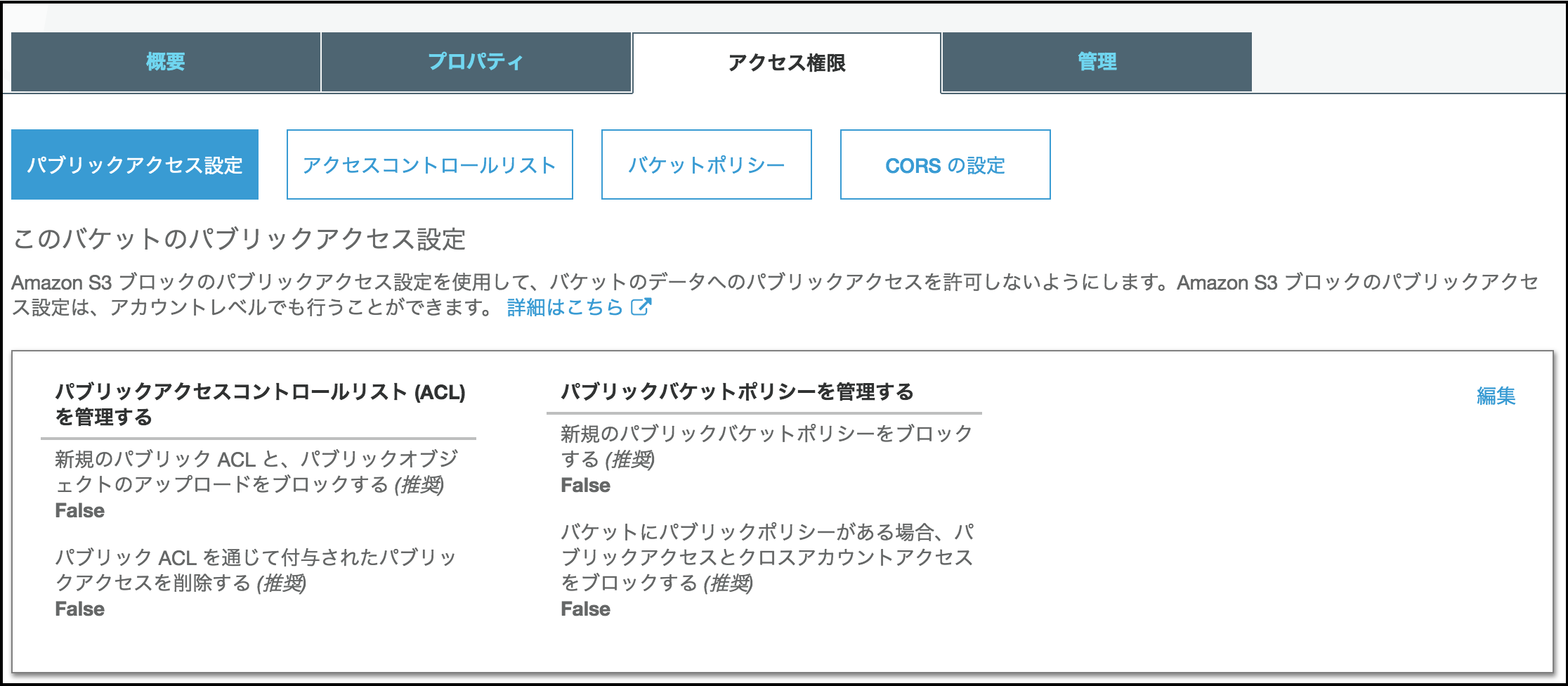
バケットポリシーを公開設定にしようとするが、エラーになる。
「アクセス権限」の「パブリックアクセス設定」を全て false にしましょう。
この機能は、2018年11/18から AWS に追加されました。